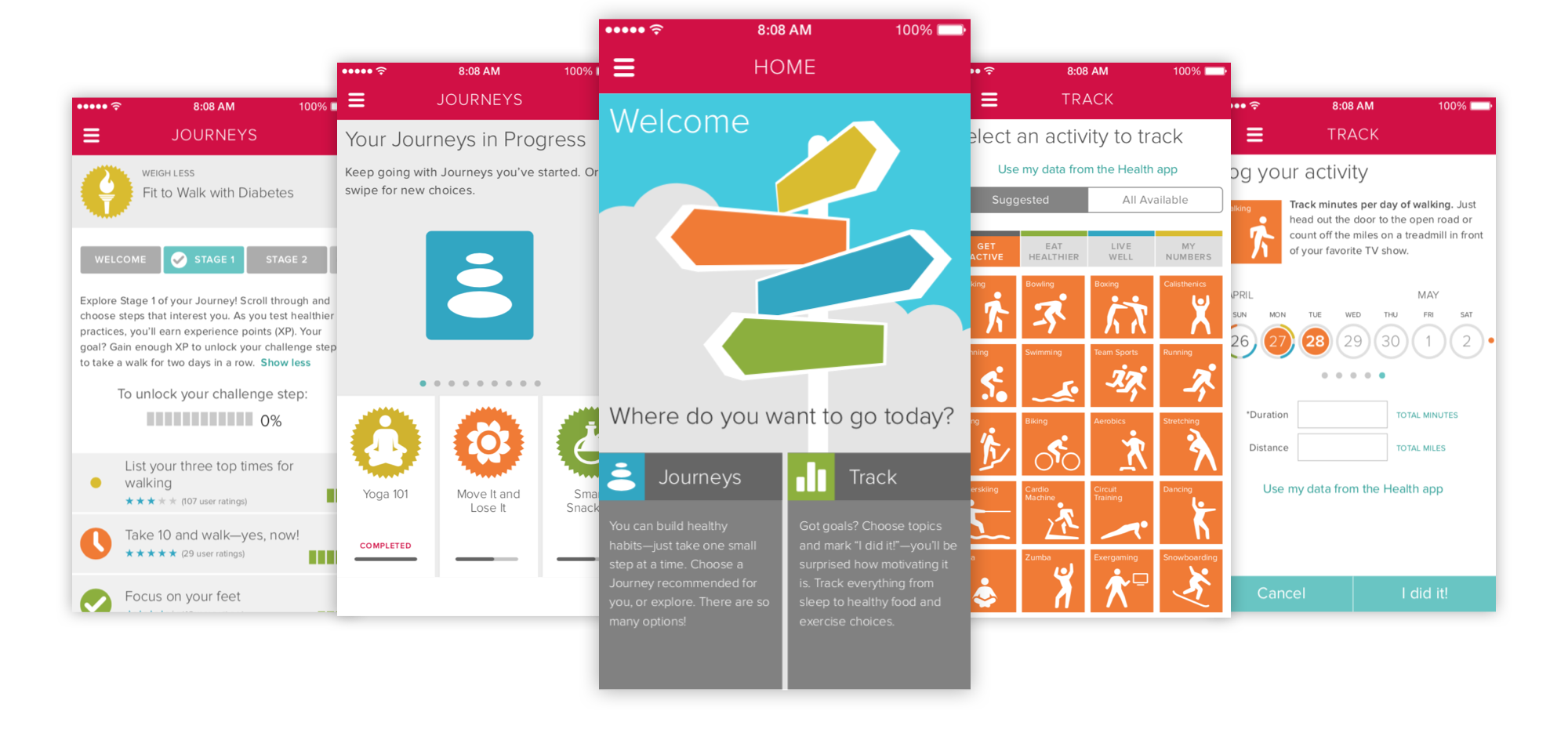
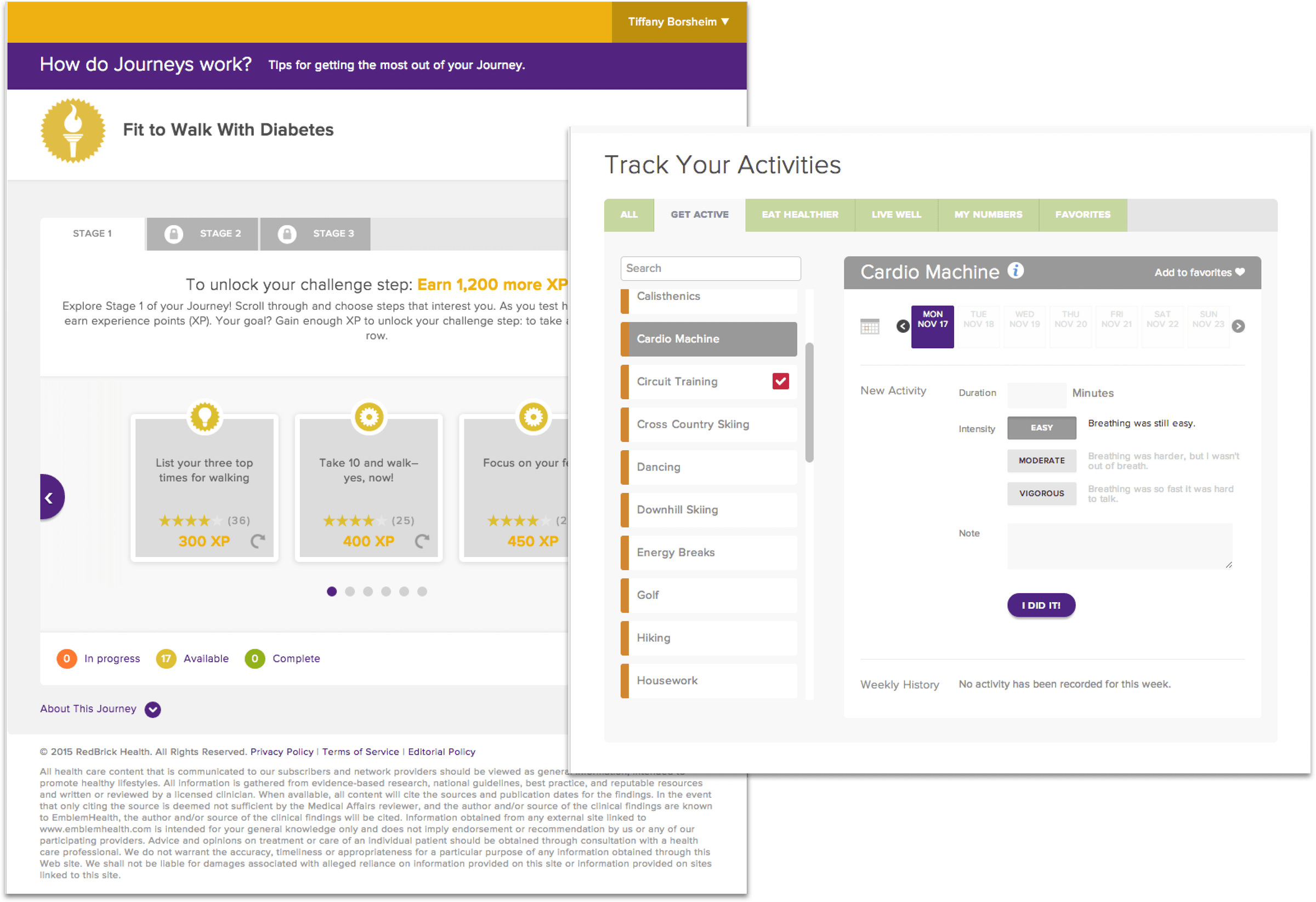
Dissecting the existing desktop experience

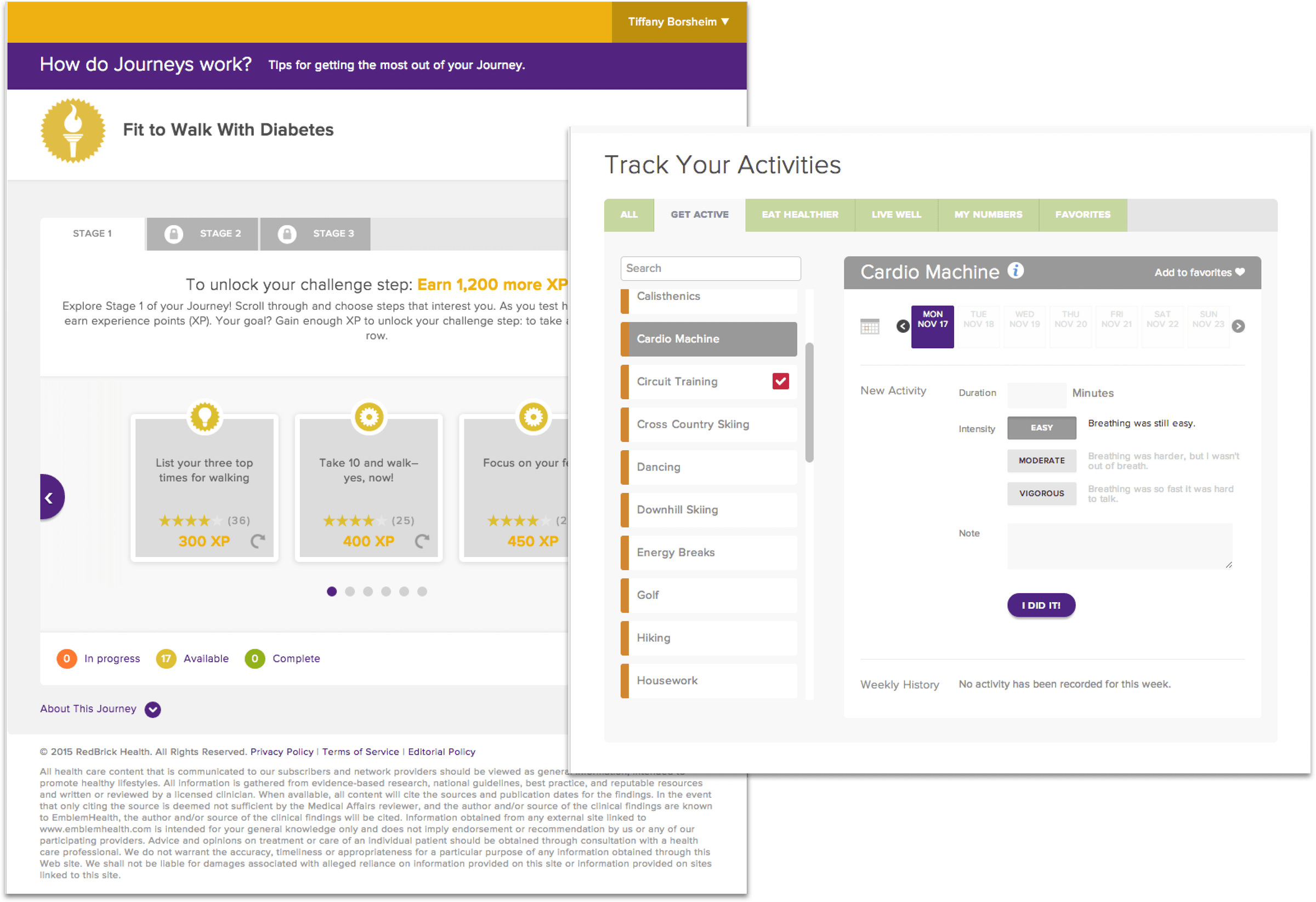
My starting point for each of the key paths: Desktop views of the Fit to Walk With Diabetes Journey and Track Your Activities.

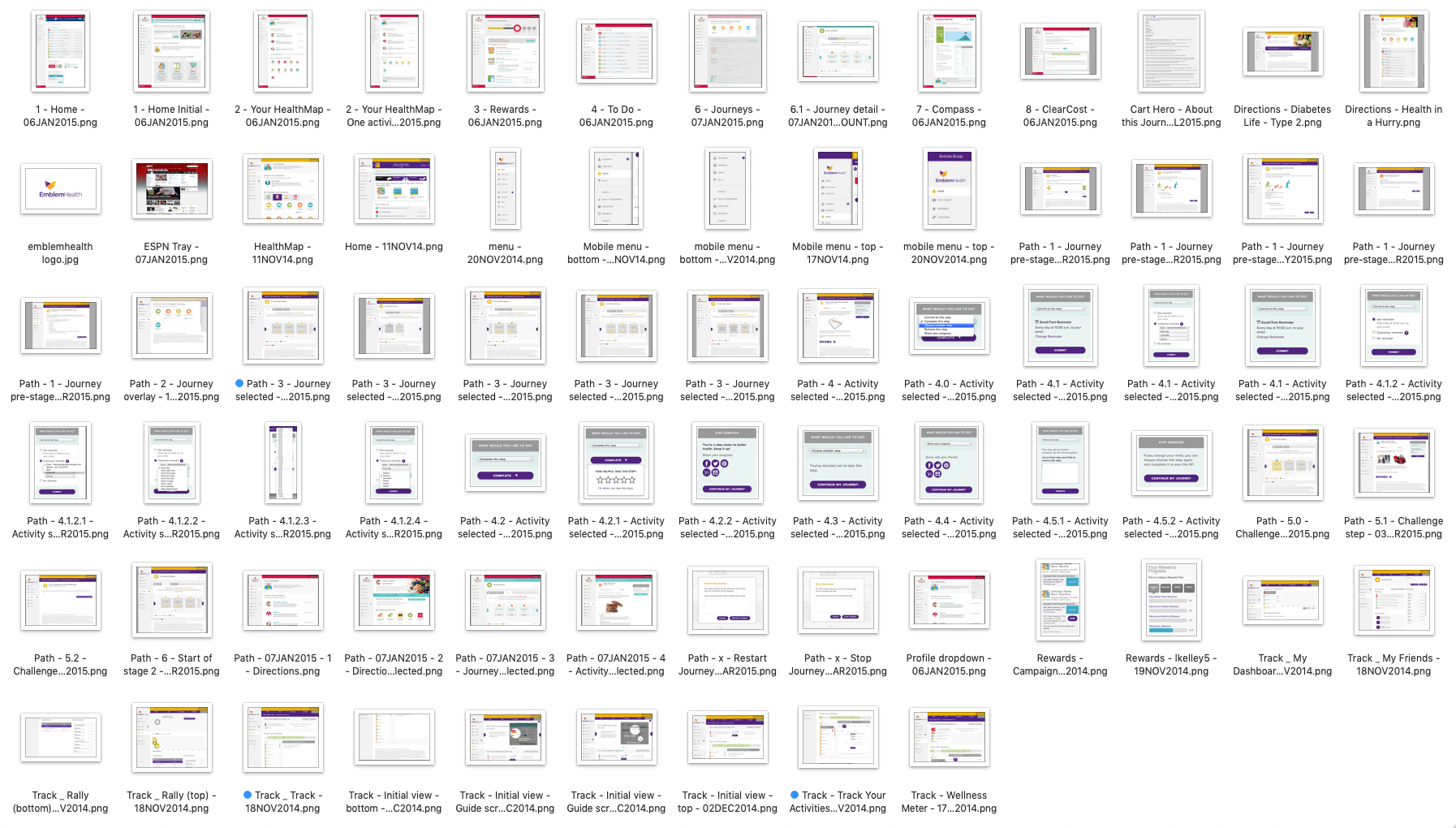
Naming conventions are key to keeping this effort organized. I also retain the date of the capture to stay on top differences with continuous development.
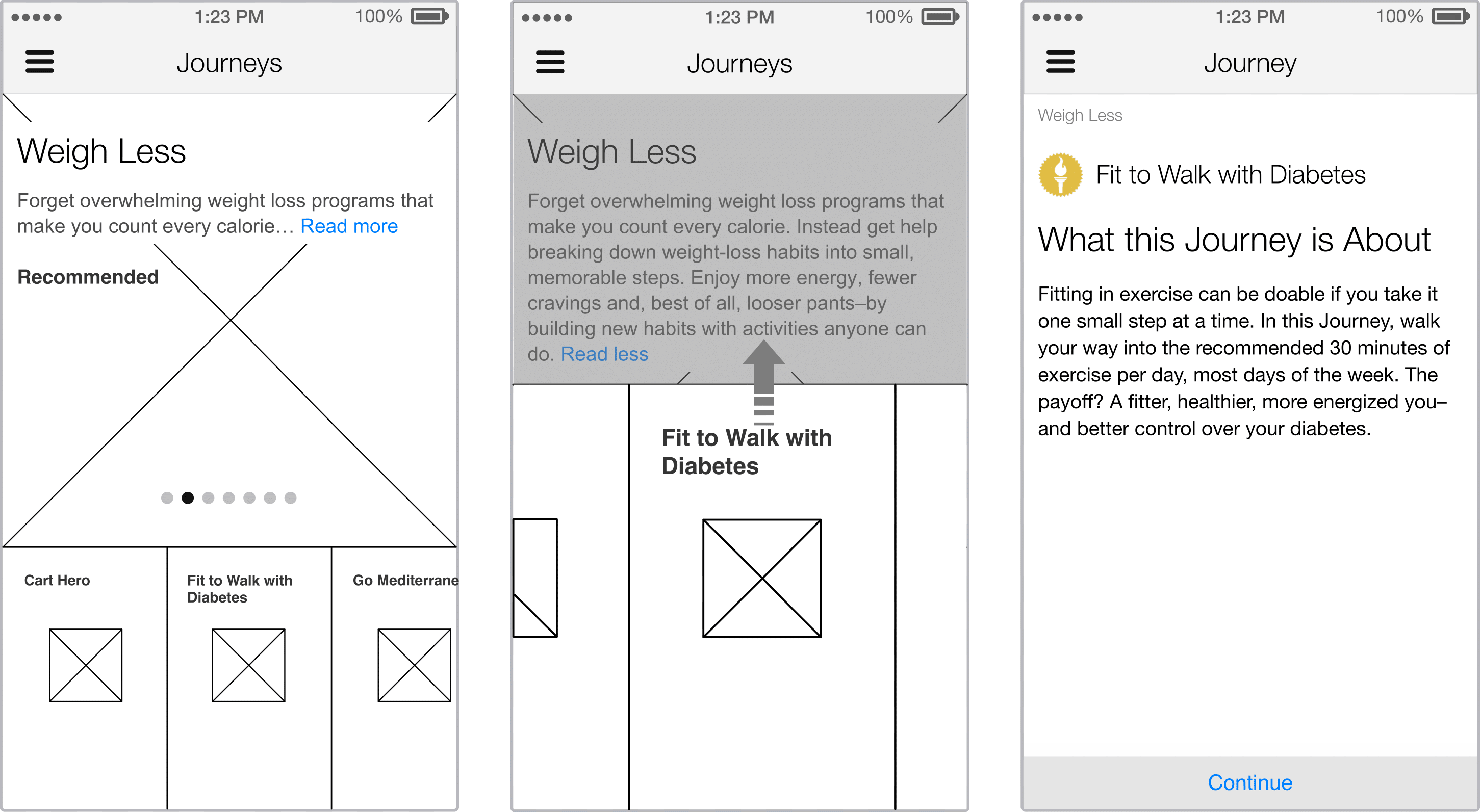
Wireframes and interaction details

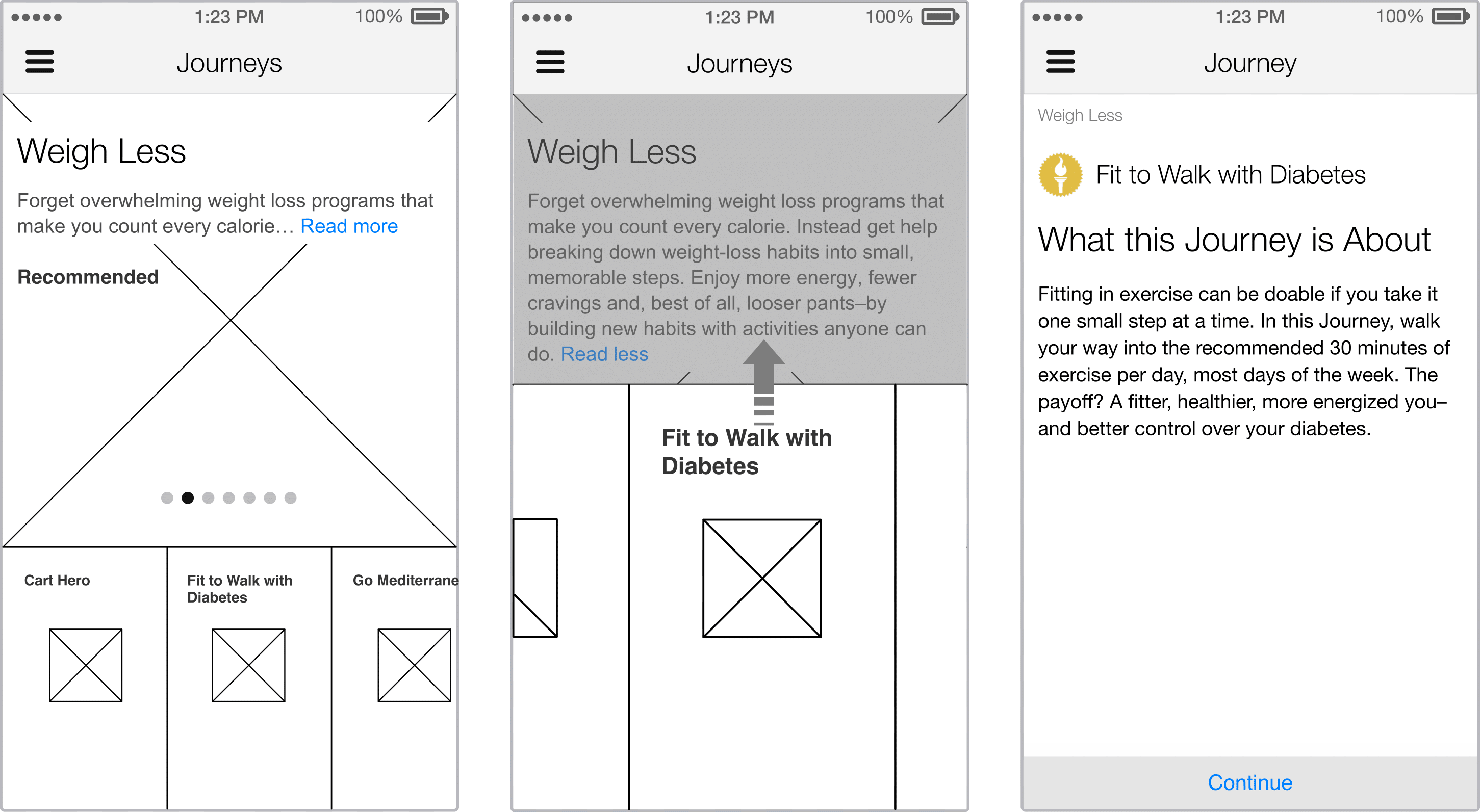
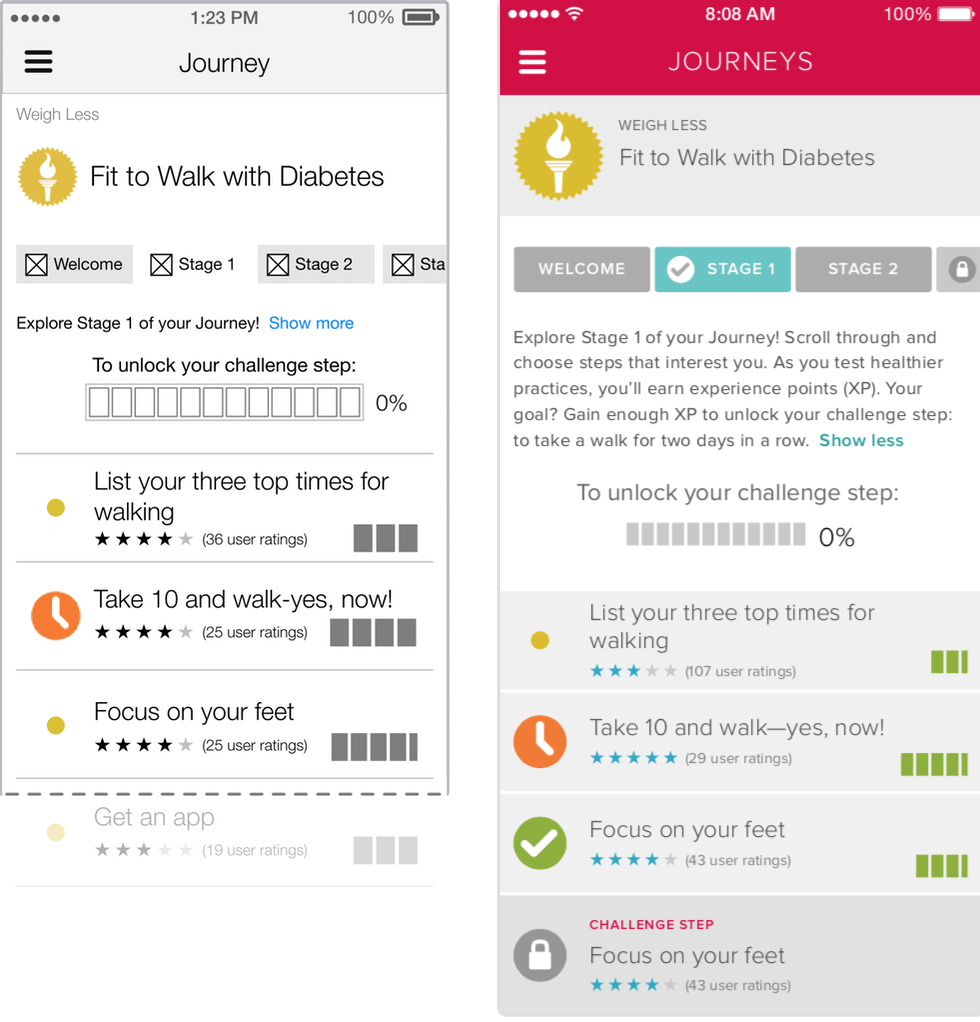
The user navigates from the Weigh Less Direction with a swipe (or tap) on the Fit to Walk with Diabetes Journey.

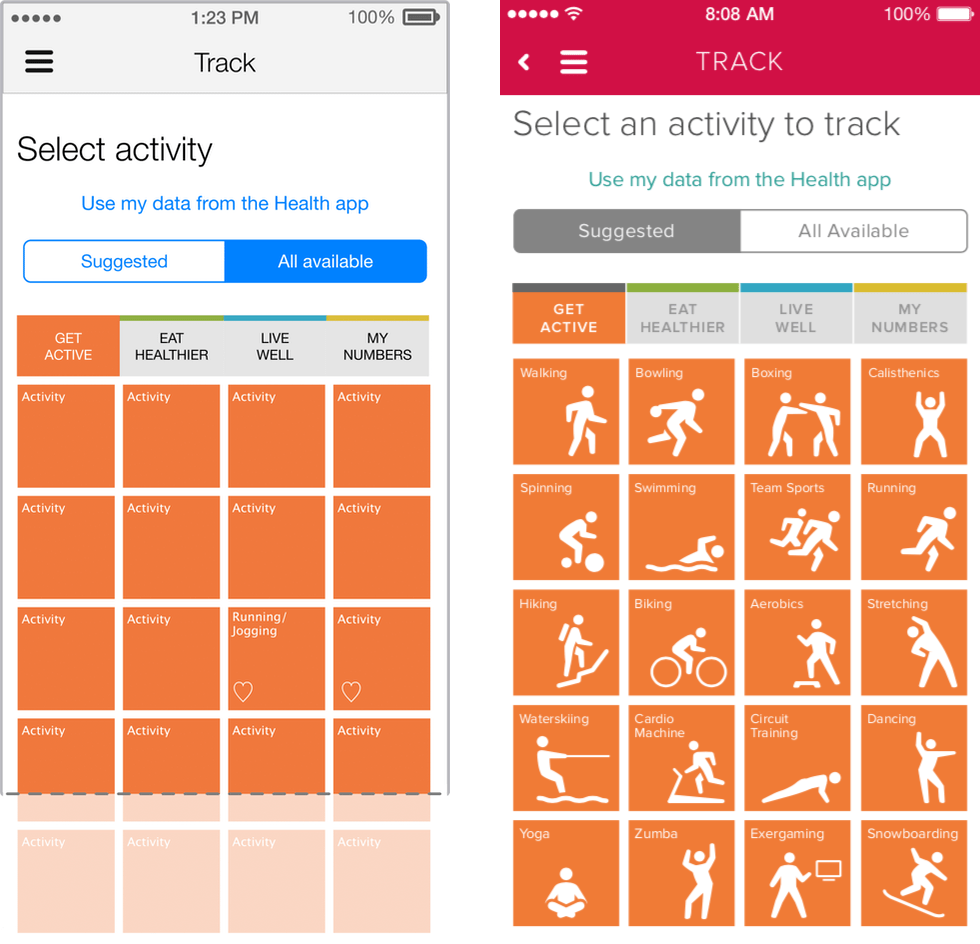
Wireframe details communicating the user path, important content, along with functional items and their options.
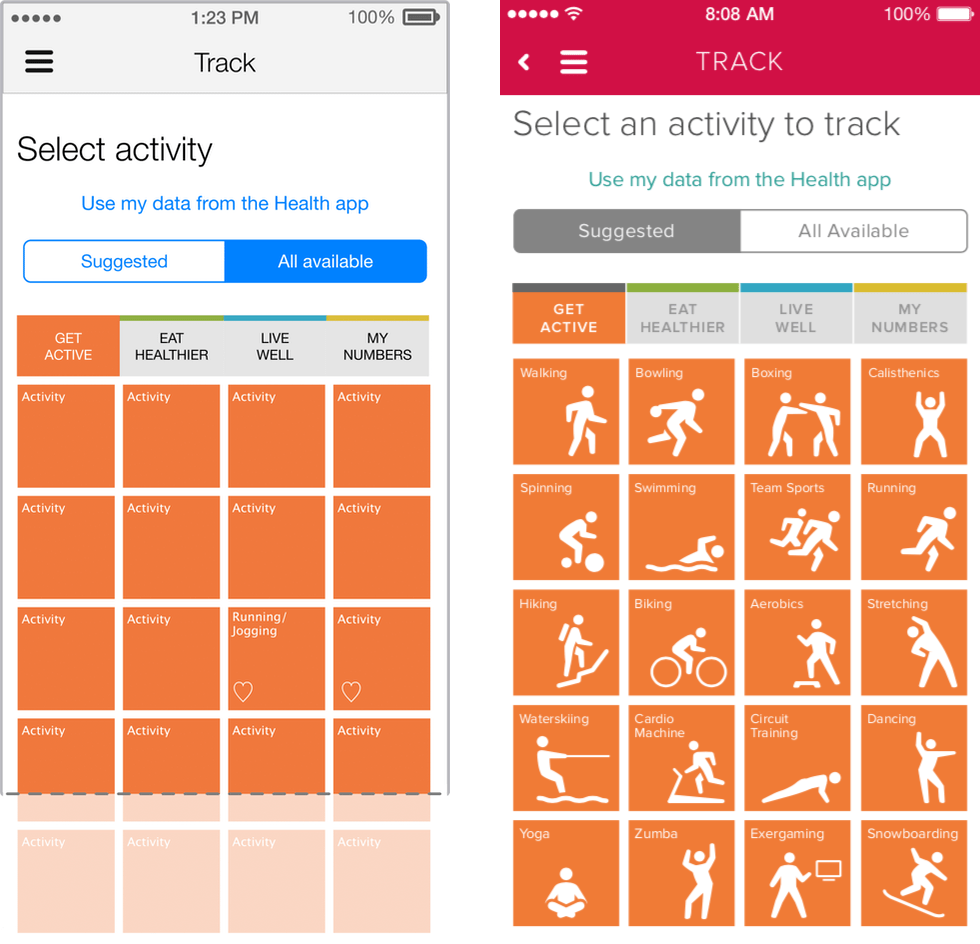
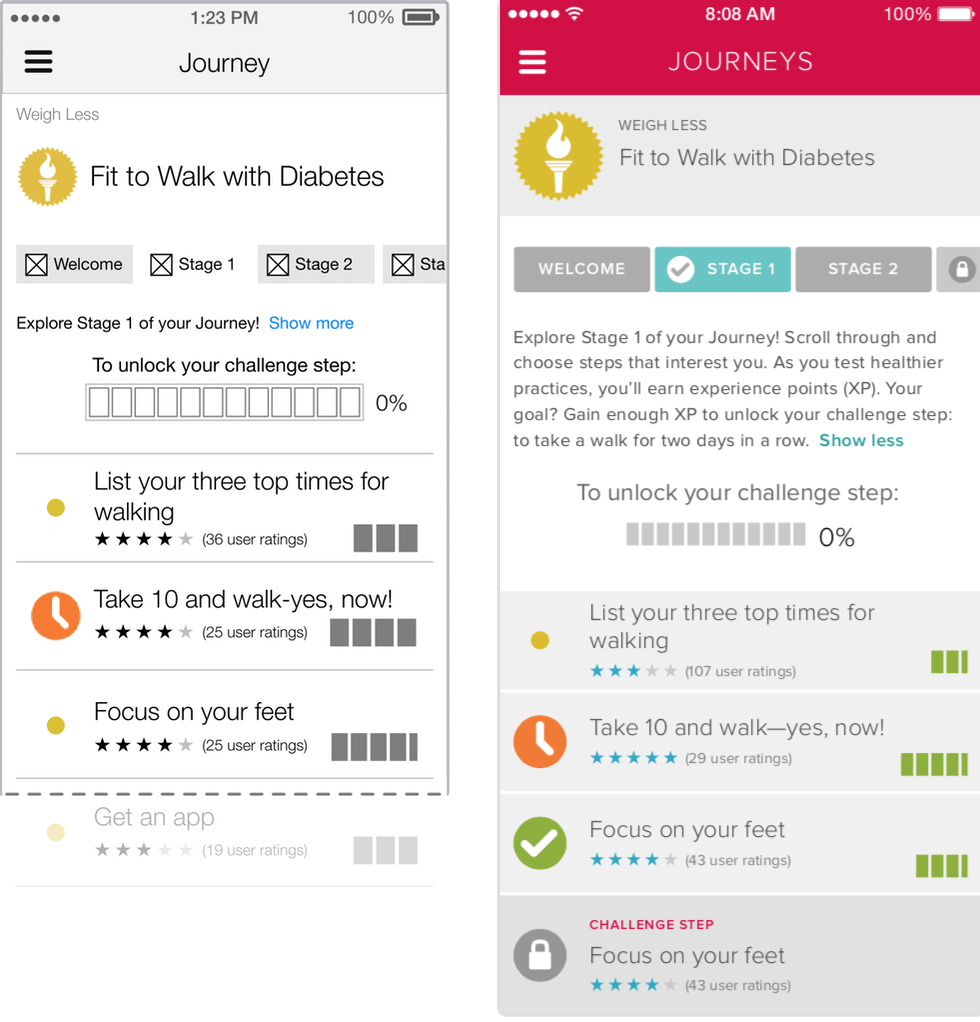
Clarification of visual details with a robust data example that helped our data, development, and QA testing efforts.


I was working closely with the Creative Director and wanted the wireframes to be easily “styled” by her. The near-high fidelity approach was very clear with guidance on positions and sizes.

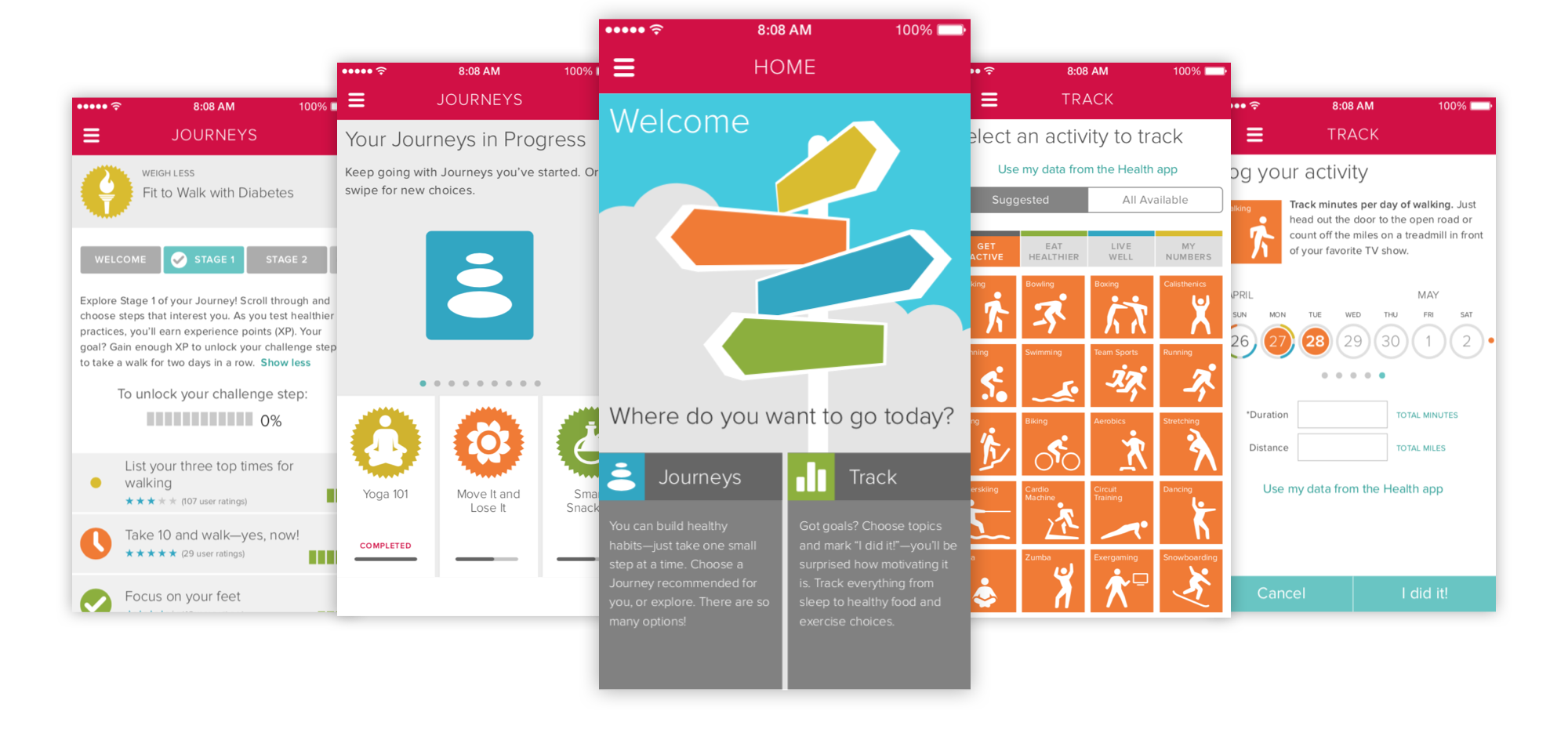
Final style and branding keenly integrated by Cindy Steinberg, Creative Director.